在現代科技行業中,全端開發(Full-Stack Development)因其全面性與靈活性而備受矚目。
全端工程師能夠同時處理前端與後端開發,從用戶界面到伺服器邏輯一手包辦,是許多企業與創業團隊的理想人才。
如果您希望從零開始學習全端開發,或計畫轉職成為全端工程師,這篇「全端開發學習地圖」將為您提供一條清晰的路線,涵蓋技能樹、學習建議與實用資源,助您逐步掌握這門多面向的技術。
第一步:認識全端開發與基礎準備
1. 全端開發是什麼?
全端開發是指同時掌握前端與後端技術的能力,涵蓋:
- 前端:負責用戶看到的界面與互動,例如網頁設計與動態效果。
- 後端:處理伺服器、資料庫與應用邏輯,確保數據流暢運行。
- 中間層:如API設計,連接前端與後端。
全端工程師需要廣泛的技術知識,並具備解決問題的能力。
2. 學習前的準備
- 基礎工具:安裝VS Code作為編輯器,熟悉基本的命令行操作(如
cd、ls)。 - 心態調整:全端開發涉及多領域,需保持耐心與持續學習的動力。
- 目標設定:明確您是為了求職、個人項目還是興趣,調整學習重點。

第二步:前端技能樹
1. HTML – 網頁結構
HTML(HyperText Markup Language)是前端的起點,學習重點:
- 標籤與結構:掌握
<div>、<p>、<form>等基本元素。 - 語義化:使用
<header>、<footer>提升可讀性與SEO。 - 實踐:製作一個個人簡介頁面,包含標題與圖片。
2. CSS – 美化與佈局
CSS(Cascading Style Sheets)控制外觀,學習內容:
- 基礎樣式:如
color、font-size、margin。 - 現代佈局:Flexbox與Grid,實現靈活設計。
- 響應式設計:使用媒體查詢適配手機與電腦。
- 實踐:設計一個帶導航欄的登陸頁面,確保跨設備兼容。
3. JavaScript – 互動功能
JavaScript(JS)為網頁添加動態性,學習重點:
- 基礎語法:變量、函數、條件語句。
- DOM操作:如
document.querySelector()修改內容。 - 事件處理:監聽
click或submit事件。 - 實踐:開發一個待辦事項列表,支持添加與刪除。
第三步:後端技能樹
1. 選擇後端語言
後端有多種語言可選,初學者推薦:
- Node.js:基於JavaScript,適合已有前端基礎者。學習:
- 安裝與配置:使用npm管理依賴。
- 基本伺服器:用
http模塊回應請求。 - 實踐:搭建一個簡單API,返回JSON數據。
- Python:語法簡單,適合快速入門。學習:
- 基礎語法:列表、字典、函數。
- 庫應用:如
flask創建伺服器。 - 實踐:開發一個返回問候語的API。
2. 後端框架
框架加速開發,推薦:
3. 伺服器與HTTP
- HTTP基礎:理解GET、POST與狀態碼(200、404)。
- RESTful API:設計如
/users的資源路徑。 - 實踐:創建一個用戶管理的API,支持查詢與更新。
第四步:資料庫技能樹
1. 關聯式資料庫
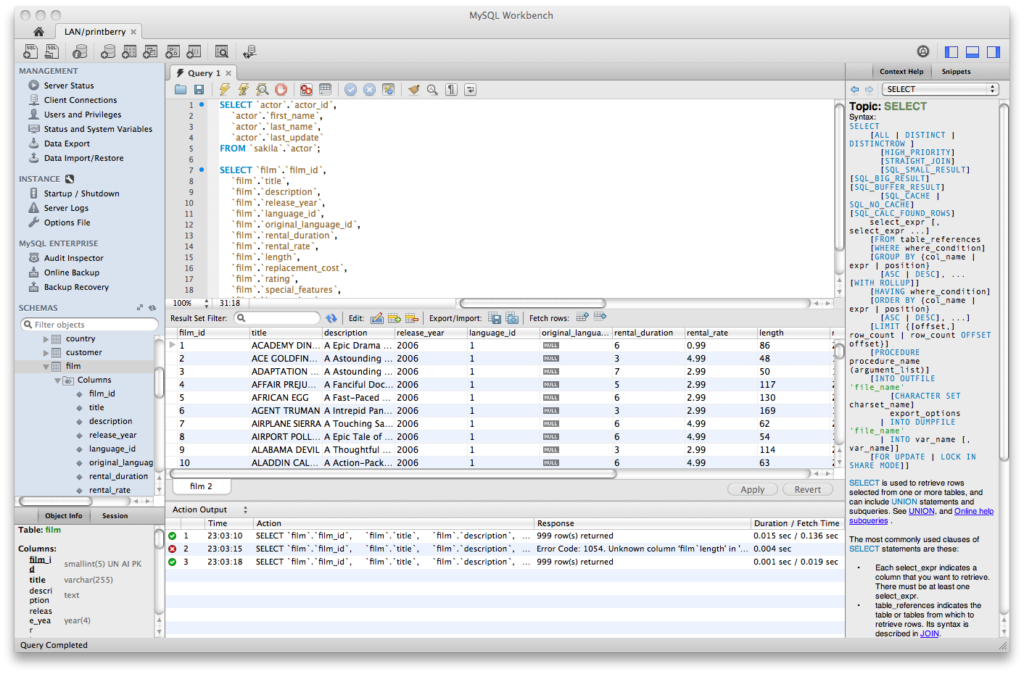
關聯式資料庫(如MySQL)結構嚴謹,學習重點:
- SQL語法:
CREATE、INSERT、SELECT。 - 表設計:主鍵與外鍵的使用。
- 實踐:設計「產品」與「訂單」表,查詢訂單詳情。

2. 非關聯式資料庫
NoSQL(如MongoDB)靈活多變,學習內容:
- 基本操作:插入與查詢JSON數據。
- 適用場景:存儲非結構化數據。
- 實踐:存儲博客文章,實現標題搜索。
3. 連接資料庫
- Node.js:使用
mysql2或mongoose。 - Python:使用
pymysql或pymongo。 - 實踐:將API與資料庫整合,查詢用戶數據。
第五步:進階技能與工具
1. 版本控制
- Git:掌握
commit、push、branch。 - GitHub:上傳項目並協作。
- 實踐:將待辦事項項目推送到GitHub。
2. 部署與雲服務

3. 前後端整合
- API調用:前端使用
fetch或axios與後端通信。 - CORS:處理跨域問題。
- 實踐:前端顯示後端返回的數據,如用戶列表。
第六步:實戰項目建議
1. 個人博客
- 前端:設計文章列表與詳情頁。
- 後端:提供文章API。
- 資料庫:存儲文章與用戶評論。
- 目標:實現文章瀏覽與評論功能。
2. 電商平台
- 前端:產品展示與購物車。
- 後端:管理產品與訂單。
- 資料庫:存儲產品與交易記錄。
- 目標:完成結帳流程。
3. 聊天應用
- 前端:即時消息界面。
- 後端:使用WebSocket(如Socket.IO)。
- 資料庫:記錄消息歷史。
- 目標:實現簡單的實時聊天。
第七步:優化與進階應用
1. 性能優化
- 前端:懶加載圖片,減少重繪。
- 後端:緩存數據(如Redis)。
- 資料庫:添加索引提升查詢速度。
2. 測試
- 單元測試:使用Jest測試API邏輯。
- 端到端測試:用Cypress模擬用戶操作。
- 實踐:為電商項目編寫測試用例。
3. 進階技術
- TypeScript:增強代碼可靠性。
- GraphQL:替代REST,提供靈活查詢。
- Docker:容器化部署項目。
第八步:職涯發展與資源
1. 作品集
- 展示3-5個全端項目,說明技術棧。
- 部署至線上平台(如Netlify)。
- 撰寫項目文檔,提升專業性。
2. 持續學習
- 趨勢:學習Serverless與微服務。
- 認證:考取AWS或Google Cloud證書。
- 社群:參與GitHub開源項目。
3. 資源推薦
- 學習平台:FreeCodeCamp(基礎)、Udemy(進階課程)。
- 工具:Postman(API測試)、DBeaver(資料庫管理)。
- 書籍:《Full Stack JavaScript》、《Designing Data-Intensive Applications》。
總結:成為全端工程師的路徑
全端開發是一場需要耐心與實踐的旅程。
從前端的HTML、CSS、JavaScript開始,逐步掌握後端的Node.js或Python,再整合資料庫與部署技能,您將能獨立完成完整應用。
通過實戰項目磨練能力,並持續關注新技術,您將成為一名出色的全端工程師。
從現在開始,動手實踐,繪製屬於您的全端學習地圖吧!
圖片來源︰pexels


Pingback: MERN Stack 開發實戰:現代全端開發的 DevOps 工具與流程 - Alex 的自主人生實踐之路 | 我的人生由我做主